ADVANCED TYPOGRAPHY - TASK 1: EXERCISES / TYPOGRAPHIC SYSTEMS & TYPE & PLAY
30th August - 13th September (Week 1 - Week
3)
Azim Azariff Bin Azahar (0353583)
Bachelor of Design (Hons) in Creative Media
Advanced Typography - Task 1: Exercises / Typographic Systems & Type
& Play
LIST/JUMP LINKS
-
LECTURES
-
Week 1
-
Week 2
-
Week 3
-
Week 4
-
INSTRUCTIONS
-
PROJECTS
-
Exercise 1
-
Exercise 2 (Part 1)
-
Exercise 2 (Part 2)
-
FEEDBACK
-
FURTHER READING
-
REFLECTION
LECTURES
- Week 1
- Week 2
- Week 3
- Week 4
- Exercise 1
- Exercise 2 (Part 1)
- Exercise 2 (Part 2)
Week 1 (30/08/23): In the first week, I unfortunately did not attend class as I had to go
to Jakarta with my family on this day. However, I still tried my best to
keep up by joining the Facebook group and Teams group. All of the
important informations can be found in these two platforms. It was
mentioned in Teams that for this week we are already given some work to
do which is not surprising. We just have to watch the Youtube lecture
and proceed by following the tutorials.
What I learned this week: AdTypo_1_Typographic Systems
Advanced Typography: Typographic Systems
According to Elam, 2007, there are 8 major variations with an infinite number of permutations.
- Axial
- Radial
- Dilational
- Random
- Grid
- Modular
- Transitional
- Bilateral
- Typographical organisation is complex as the elements are dependent
on communication in order to function.
- Typographic systems are akin to what architects term shape grammers.
Shape Grammer: A set of shape rules that apply in a
step-by-step way to generate a set or language, or designs.
Axial System: All elements are organised to the left or right of a single
axis.

|
|
Fig. 1.1 Axial System (03/09/23) |

|
|
Fig. 1.2 Axial System (2) (03/09/23) |
Radial System: All elements are extended from a point of focus.

|
|
Fig. 1.3 Radial System (03/09/23) |

|
|
Fig. 1.4 Radial System (2) (03/09/23) |
Dilatational System: All elements expand from a central point in a circular fashion.

|
|
Fig. 1.5 Dilatational System (03/09/23) |

|
|
Fig. 1.6 Dilatational System (2) (03/09/23) |
Random System: Elements appear to have no specific pattern or relationship.

|
|
Fig. 1.7 Random System (03/09/23) |

|
|
Fig. 1.8 Random System (2) (03/09/23) |
Grid System: A system of vertical and horizontal divisions.

|
|
Fig. 1.9 Grid System (03/09/23) |

|
|
Fig. 1.10 Grid System (2) (03/09/23) |
Transitional System: An informal system of layered banding.

|
|
Fig. 1.11 Transitional System (03/09/23) |

|
|
Fig. 1.12 Transitional System (2) (03/09/23) |

|
|
Fig. 1.13 Modular System (03/09/23) |

|
|
Fig. 1.14 Modular System (2) (03/09/23) |
Bilateral System: All text is arranged symmetrically on a single axis.

|
|
Fig. 1.15 Bilateral System (03/09/23) |

|
|
Fig. 1.16 Bilateral System (2) (03/09/23) |
Conclusion
- Student designers may find the new system awkward at first but as work develops and understanding of the systems emergers whereby its creative potential is realised.
- Many designers focus on the grid system for design and are usually
unaware of the potential that other systems hold.
- An understanding of the systems organisation process allows the designer to break free from "the rigid horizontal and vertical grid systems of letter press" (Elam, 2007).
Week 2 (06/09/23): In the second week, Mr. Vinod went through some students' works and gave them feedback. At some point he gave feedback for everyone as well. After that, he gave us a short brief on the second part of Task 1 which is Type & Play. After briefing us on the task, he told us to find a picture of a man-made object for the upcoming task. Once that was done, Mr. Vinod dismissed the class.
What I learned this week: AdTypo_Typographic Composition
Advanced Typography: Typography Composition
Principles of Design Composition
- The dominant principles underpinning design composition are: Emphasis, Isolation, Repetition, Symmetry and Asymmetry, Alignment, Perspective, etc.

|
|
Fig. 2.1 Typo Comp (06/09/23) |
The Rule of Thirds
- The rule of thirds is a photographic guide to composition, it basically suggest that a frame (space) can be divided into 3 columns and 3 rows.

|
|
Fig. 2.2 Rule of Thirds (06/09/23) |
- No one would use rule of thirds when there are other favorable options.
Typographic Systems
- The most pragmatic system and most used system is the grid system (or Raster Systeme).
- The grid system is derived from the grided compositional structure of Letter Press printing.
- Further enhanced by what is now to come to be termed as the Swiss style of Typography.

|
|
Fig. 2.3 Grid System (06/09/23) |
- Grid system allows an infinite number of adaptations.
- As young designers began to to challenge this notion of order, the post-modernist era in Typographical systems where chaos, randomness and asymmetry were explored.

|
|
Fig. 2.4 Post-modernist era (06/09/23) |
Other models / Systems
Environmental Grid
- This system is based on the exploration of an existing structure or numerous structures combined.
- An extraction of crucial lines both curved and straight forms.
- The organises his information around this super-structure, which includes non-objective elements to create a unique and exciting mixture of texture and visual stimuli.

|
|
Fig. 2.5 Example (06/09/23) |
Form and Movement
- The system is based on the exploration of an existing grid system.

|
|
Fig. 2.6 Examples (06/09/23) |

|
|
Fig. 2.7 Movement (06/09/23) |

|
|
Fig. 2.8 Movement (06/09/23) |
- Th level of complexity increases as newer elements are introduced in a incremental fashion addition of one colour, then image, then dummy text, and so on.

|
|
Fig. 2.9 Step by step (06/09/23) |
Week 3 (13/09/23): I was sick so I could not attend class.
What I learned this week: AdTypo_3_Context&Creativity
Advanced Typography: Context & Creativity
Handwriting
- We study handwriting because the first mechanically produced letterforms were designed to directly imitate handwriting.
- The shape and line of hand drawn letterforms and influenced by the tools and materials used. Sharpened bones, charcoal, sticks, plant stems, feather and steel pens all contributed to the unique characteristics of the letterform.

|
|
Fig. 3.1 Latin Alphabet (13/09/23) |
- The Egyptian writing system is fused with the art of relief carving.
- The system was a mixture of both rebus and phonetic characters.
- Hieroglyphic images have the potential to be used in three different ways:
1. As ideograms, to represent the things they actually depict.
2. As determinatives to show that the signs preceding are meant as phonograms and to indicate the general idea of the word.
3. As phonograms to represent sound that 'spell out' individual words.

|
|
Fig. 3.2 Hieroglyphics chart (13/09/23) |
- Cuneiform, the earliest system of actual writing , was used in a number of languages between the 34C. B.C.E, through the 1st century C.E.
- Its distinctive wedge form was the result of pressing the blunt end of a read styllus into wet clay tablets.

|
|
Fig. 3.3 Cuneiform (13/09/23) |
- Built on the Egyptian logo-consonantal system, the Phoenicians developed a phonetic alphabet consisting of 22 letters.
- The Phoenicians system then was adopted by the Greeks who added the necessary vowels.
- The words may have been in rows but the direction of reading was not yet fixed.
- Greek was often read in a format known as boustrophedon or "as the ox plows." One row would read left to right and then switch from right to left.
- These early Greek letters were drawn freehand, not constructed with compasses and rule.
- In time the strokes of these letters grew thicker, the aperture lessened, and serifs appeared.

|
|
Fig. 3.4 Early Greek (13/09/23) |
- By the 4th century, Roman letters were becoming more rounded., the curved form allowed for less strokes and could be written faster.

|
|
Fig. 3.5 Roman Uncials (13/09/23) |
English Half Uncials, 8th C.
- In England the uncial evolved into a more slanted and condensed form.
- While English and Irish uncials evolved, writing on the European continent devolved considerably and needed a reformer.

|
|
Fig. 3.6 English Half Uncials (13/09/23) |
Emperor Charlemagne, 8 C. CE
- After the fall of the Roman Empire, the end of a central advanced culture resulted in general illiteracy and a breakdown of handwriting into diverse regional styles.

|
|
Fig 3.7 Emperor Charlemagne (13/09/23) |
Carolingian Minuscule
- A court school was established under the direction of Alcuin of York.
- During Charlemagne's patronage book production increased and language was standardised - pronunciation and spelling as well as writing conventions - capitals at the start of a sentence, spaces between words and punctuation.
- The Carolingian minuscule was used for all legal and literary works to unify communication between the various regions of the European Empire.
- The Carolingian minuscule was as important a development as the standard Roman capital.

|
|
Fig. 3.8 Carolingian Minuscule (13/09/23) |
Black Letter, 12-15 C. CE
- Gothic was the culminating artistic expression of the middle ages, occurring roughly from 1200 - 1500.
- the term Gothic originated with the Italians who used it to refer to rude or barbaric cultures north of the Italian Alps.
- Blackletter is charactarised by tight spacing and condensed lettering. Evenly spaced verticals dominated the letterform.

|
|
Fig. 3.9 Black letter (13/09/23) |
- As the Gothic spirit reached its apex in the other areas of western Europe, Humanist scholars in ITaly were slowly reviving the culture of antiquity.
- The Humanist admired the Carolingian script, which has clear open handwriting.
- Humanist named the newly rediscovers letterforms Antica.
- The renaissance analysis of form that was being applied to art and architecture was directed toward letterform.

|
|
Fig. 3.10 Italian Renaissance (13/09/23) |
Movable Type, 11 C. - 14 C.
- Printing (wood block) had already been practiced in China, Korea and Japan. (Dharani Sutra, AD 750).
- Earliest known printed book (AD 868) is the Diamond Sutra: 16' scroll with the world's first printed illustration.
- In late 14 C. several decades before the earliest printing in Europe, the Koreans establish a foundry to cast movable type in bronze - allowed the dismantling and resetting of text.
- The introduction of moveable type was introduced in the 1000-1100 CE.
- This innovation was pioneered in China but achieved in Korea (Diamond Sutra).

|
|
Fig. 3.11 Movable Type (1) (13/09/23) |

|
|
Fig. 3.12 Movable Type (2) (13/09/23) |

|
|
Fig. 3.13 Movable Type (3) (13/09/23) |
Handwriting
- With the digital revolution, the west would begin to digitize many of its historical creations and type foundries would create.
- The recognition of the importance of these historical letterforms is something to be admired and learned from.
- With the colonization of the east by the west, much of the heritage and cultural practices in literature, arts and crafts, languages and scripts would be halted or stunted.
Evolution of Middle Eastern Alphabets:

|
|
Fig. 3.14 Middle Eastern Alphabets (13/09/23) |
- The script itself has been possibly influenced by the Egyptian Hieroglyphics and Hieratic Scripts.
The Evolution of the Chinese Script:

|
|
Fig. 3.15 Chinese Script (13/09/23) |
- From the Oracle bone to Seal Script to Clerical Script, Traditional and Simplified scripts.
Phoenicia:

|
|
Fig. 3.16 Phoenicia (13/09/23) |
- The oldest writing found in the 'Indian' subcontinent the Indus Valley Civilization (IVC) script (3500-2000 BCE), is as yet undeciphered and seems to have been somewhat logo-syllabic in nature.

|
|
Fig. 3.17 Indus Valley Civilization script (13/09/23) |
Examples of Indus Script Seals:

|
|
Fig. 3.18 Indus Script Seals (13/09/23) |
- The Brahmi script (450-350 BCE) is the earliest writing system developed in India after the Indus script.
- It is one of the most influential writing systems.

|
|
Fig. 3.19 Brahmi Script (13/09/23) |
Indian Scripts
- The oldest writing systems present in Southeast Asia were Indian Scripts.
- The most important would be Pallava (or Pallawa in Malay), a South Indian script originally used for writing Sanskrit and Tamil.
- Pallava was highly influential, becoming the basis for writing system across Southeast Asia.
- Another Indian script in use in the Malay Archipelago was Pra-nagari, an early form of the Nagari script, used in India for writing Snaskrit.

|
|
Fig. 3.20 Kedukan Bukit inscription (13/09/23) |

|
|
Fig. 3.21 Pra-nagari (13/09/23) |
Kawi
- Kawi is Indonesia's most important historical script.
- The word Kawi comes from the Sanskrit term kavya meaning poet.
- Kawi was the script used for contact with other kingdoms as it was so widespread.
- This means that ancient kingdoms in of the Malay Peninsula would have been using both Indian scripts and Kawi to write old Malay language.

|
|
Fig. 3.22 Kawi (13/09/23) |
Incung
- This is Incung from Kerinci.
- If you are from Kampung Kerinci, this is your "tulisan asal" or original writing system, not Jawi.

|
|
Fig. 3.23 Incung (13/09/23) |
Jawi
- The Arabic-based alphabet.
- Jawi was introduced along with Islam.
- Ancient Hindu societies in both South and Southeast Asia were classist and often caste-based. ISlam didn't change this completely, but it did encourage teaching for the sake of proselytization.
- When those traders engaged in missionary work, they would have taught Jawi to people that might otherwise not have learned to read and write.

|
|
Fig. 3.24 Jawi (13/09/23) |
- In modern Malaysia, Jawi is of greater importance because it;s the script used for all our famous works of literature.
- Every hikayat and Malay charm book is written in Jawi.
Programmers and Type Design
- More vernacular scripts are being produced by software giants (Google).
- More and more vernacular and "multi-script" typefaces, a term coined by Muthu Nedumaran, are being produced to cater to situations where the written matter is communicated in the vernacular script or vernacular and Latin scripts.
Baloo:

|
|
Fig. 3.25 Baloo (13/09/23) |
Local Movements and Individuals
- In Malaysia, murasu.com spear-headed by programmer and typographer Muthu Nedumaran.
- The programming language needed to encode the different types of vernacular writing systems was cracked by Muthu.
- The system is now used in mobile phones and desktops.
- Huruf, a local group of graphic designers interested in the localised lettering of latin and vernacular letters painted or inscribed on walls and signages are amongst the more prominent organisations digitising and revitalising typefaces in Malaysia.
- Ek Type and Indian Type Foundry are organisations that have done ground breaking work with the development of vernacular typefaces in India.
- In South East Asia, the movement has not organised and coordinated itself well enough.
- Creativity and originality are properties that are most often intertwined.
- Creativity and inspiration should begin by observing our surroundings and exploration of our collective histories.

|
|
Fig. 3.26 Muthu Nedumaran (13/09/23) |
Week 4 (20/09/23): In week 4, Mr. Vinod gave us feedback for our poster design in Task 1. After that, he wanted to see what everyone had done so far for Task 2. He then gave feedback to whoever had done it. Nothing much in this week's class.
What I learned this week: Ad_Typo_4_Designing Type
Advanced Typography: Designing Type
- Adrian Frutiger is a renowned twentieth century Swiss graphic designer.
- His forte was typeface designing and he is considered responsible for the advancement of typography into digital typography.
- His valued contribution to typography includes the typefaces; Univers and Frutiger.
Frutiger
- Frutiger is a sans serif typeface designed by the Swiss type designer Adrian Frutiger in 1968 for the newly built Charles de Gaulle International Airport in France.
Purpose: The goal of this new typeface was to create a clean, distinctive and legible typeface that is easy to see from both close up and far away.
Considerations/Limitations: Letterforms needed to be recognised even in poor light conditions or when the reader was moving quickly past the sign.

|
|
Fig. 4.2 Frutiger (19/09/23) |
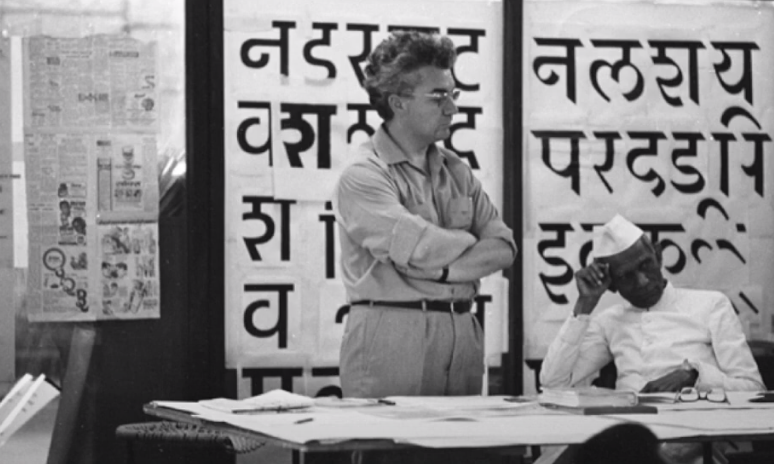
- He had designed a new Devanagari font for modern typesetting and printing processes at the request of the Indian Design Institute.

|
|
Fig. 4.3 Adrian Frutiger at the National Institute of
Design (19/09/23) |
- The son of Harry Carter, Royal Designer for Industry.
- Carter trained as a punchcutter at Enshede by Paul Radisch, responsible for Crosfield's typographic program in the early 1960's, Mergenthaler Linotype's house designer (1965-1981).
- Many of Carter's fonts were created to address specific technical challenges, for example those posed by early computers.
Purpose: The font was tunes to be extremely legible even at very small sizes on the screen due in part to the popularity of the internet and electronic devices.
Considerations/Limitations: The Verdana fonts exhibit characteristics derived from the pixel rather than the pen, the brush or the chisel.

|
|
Fig. 4.4 Georgia/Verdana (19/09/23) |

|
|
Fig. 4.5 Verdana (1) (19/09/23) |

|
|
Fig. 4.6 Verdana (2) (19/09/23) |
- The design had to solve multiple technical and visual problems related with the existing phonebook typeface, Bell Gothic.
- The solution, named in honour of the company's 100th anniversary, was Bell Centennial.

|
|
Fig. 4.7 Matthew Carter (19/09/23) |
- The creator of the hugely influential London "Underground" typeface, which would later come to be known as "Johnston Sans". (1916)
- Was asked to create a typeface with "bold simplicity" that was truly modern yet rooted in tradition.
Purpose: London's Underground railway ordered a new typeface for its posters and signage from the calligrapher Edward Johnston. He handed over details and examples of letter shapes that would set the tone for printer text until the present day.
Consideration/Limitations: "Johnston's remit was to unite the London Underground Group, the different companies all using the same rails and tunnels," "All the advertising, all the signage was all completely different - there was this cacophony of letters.

|
|
Fig. 4.8 Johnston Sans (19/09/23) |

|
|
Fig. 4.9 Edward Johnston (19/09/23) |
1. Research
- We should understand type history, type anatomy and type conventiuons.
- It is then important to determine the type's purpose or what it would be used for, what different applications it will be used in such as whether the typeface is for school busses or airport signages, etc.
- We should also examine existing fonts that are presently being used for inspiration/ideas/reference/context/usage pattern/etc.
2. Sketching
- Some designers sketch their typeface using the traditional tool set (brushes/pens. ink and paper) then scan them for the purpose of digitisation.
- Some designers sketch their typeface using digital tool sets, such as Wacom directly into a font design software (much quicker, persistent, and consistent) but this can sometimes impede the natural movement of hand strokes.

|
|
Fig. 4.10 Sketching (19/09/23) |
- There are professional software that are used in the digitisation of typefaces, amongst the leading software are: FontLab and Glyphs App.
- There are designers that also use Adobe Illustrator to design or craft the letterforms and then introduce it into the specialised font apps.
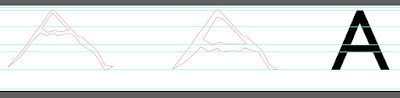
4. Testing
- Testing is an important component in the design thinking process.
- The results of the testing is part of the process of refining and correcting aspects of the typeface.
- Depending on the typeface category (display type/text type) the readability and legibility of the typeface becomes an important consideration.

|
|
Fig. 4.11 Testing (19/09/23) |
- Even after deploying a completed typeface there are always teething problems that did not come to the fore during the prototyping and testing phases.
- The rigour of the testing is important in so that the teething issue remain minor.

|
|
Fig. 4.12 Deploy (19/09/23) |
Roman Capital
- The grid consists of a square, and inside it a circle that just touches the lines of the square in four places.
- Within the square, there is also a rectangle.
-This rectangle is three quarters the size of the square and is positioned in the centre of the square.
- Using grids can facilitate the construction of a letterform and is a possible method to build/create/design your letterform.

|
|
Fig. 4.13 Construction grid for
the Roman Capital (19/09/23) |

|
|
Fig. 4.14 Construction and
considerations (19/09/23) |
- A visual correction is also needed for the distance between letters.
- The letters must be altered to a uniform 'visual' white space.
- This means that the white space between the letters should appear the same. This is called 'fitting' the type.

|
|
Fig. 4.15 Construction
& Consideration (19/09/23) |

|
|
Fig. 4.16
Construction &
Consideration (19/09/23) |
- Can be best summed up this way, the designer has an inexplicable need driven by interest to design a typeface, and seeks out a form that comes close to fulfilling a desire.
- It is also possible that the designer identifies a gap/problem and thus endeavors to solve it through the design of the typeface.
Extrinsic
- Can be summed up in this way, the designer has been commissioned or the student-designer has a task to complete that involves designing a typeface.
- For a designer to be successful, the designer needs to be invested in the idea and understand the requirement/limitations/use/stakeholder.
- Designing a typeface is a labour of love.
INSTRUCTIONS
<iframe src="https://drive.google.com/file/d/1nwtOsgV5EgAT8B33Qlu0sdFH8eibi_8x/preview" width="640" height="480" allow="autoplay"></iframe>
Exercise 1: Typographic Systems
This task is to be done by using Adobe InDesign only. We need to explore the 8 typographic systems (Axial, Radial, Dilatational, Random, Grid, Modular, Transitional and Bilateral) by using the following content:
The size of the canvas must be 200mm x 200mm. We can also use graphical elements, however, it should be limited.
In the first week, I wasn't able to attend to class so I basically did most of the work without any briefing. However, I went through some of the seniors work and I came up with these for my first attempt.

|
|
Fig. E1.1 Axial System #1 (04/09/23) |

|
|
Fig. E1.2 Radial System #1 (04/09/23) |

|
|
Fig. E1.3 Dilatational System #1 (04/09/23) |

|
|
Fig. E1.4 Grid System #1 (04/09/23) |

|
|
Fig. E1.5 Random System #1 (04/09/23) |

|
|
Fig. E1.6 Transitional System #1 (04/09/23) |

|
|
Fig. E1.7 Modular System #1 (04/09/23) |

|
|
Fig. E1.8 Bilateral System #1 (04/09/23) |
Those were my first attempts and with not much knowledge to what we were exactly doing, I would say it's quite good for a first try. Although, I wasn't 100% satisfied. I waited till the second week's class to see other people's work and I must say, there were a lot improvements to be made. So after that class, I started to work on my second attempts.
This is my second attempt:

|
|
Fig. E1.9 Axial System #2 (07/09/23) |

|
|
Fig. E1.11 Dilatational System #2 (07/09/23) |

|
|
Fig. E1.12 Grid System #2 (07/09/23) |

|
|
Fig. E1.13 Random System #2 (07/09/23) |

|
|
Fig. E1.14 Transitional System #2 (07/09/23) |

|
|
Fig. E1.15 Modular System #2 (07/09/23) |

|
|
Fig. E1.16 Bilateral System #2 (07/09/23) |
I much prefer my second attempt than my first. It may not look as complex as others, but I love the simplicity of mine and the use of white spaces. I tried to keep the use of colour minimal as well.
Comparison between first attempt and second attempt:

|
|
Fig. E1.17 Axial System (08/09/23) |

|
|
Fig. E1.18 Radial System (08/09/23) |

|
|
Fig. E1.19 Dilatational System (08/09/23) |

|
|
Fig. E1.20 Grid System (08/09/23) |

|
|
Fig. E1.21 Random System (08/09/23) |

|
|
Fig. E1.22 Transitional System (08/09/23) |

|
|
Fig. E1.23 Modular System (08/09/23) |

|
|
Fig. E1.24 Bilateral System (08/09/23) |
Final Compilation:
<iframe src="https://drive.google.com/file/d/1gdivd7EbHDYGdmL1MweB_KVCN8xwbgbH/preview" width="640" height="480" allow="autoplay"></iframe>
Us students are tasked to find an image of a man-made object (chair, glass, etc.) and analyse, dissect and identify potential letterforms from the image. The forms are needed to be digitised into letterforms. It is expected that through a process of iteration the forms would go from crude representation to a more refined celebration that would reflect to a degree of its origins. We need to create 5 letterforms.
I started off by finding a picture of a man-made object. I wanted to be somewhat different so I decided to take pictures of random objects I found when walking around campus. In the end, I took a picture of the table in one of the restaurants in campus. The table had a marble pattern to it.
 |
|
Fig. E2.1.1 Original (Left) and B&W (Right) of
Table (10/09/23) |
After I got home, I decided to dissect the image and find as many letterforms as I could.

|
|
Fig. E2.1.2 Letterforms found (10/09/23) |

|
|
Fig. E2.1.3 Dissected Letters (10/09/23) |
We are only supposed to find 5 letters but I wanted to find as much as I can and choose which ones I like best in the end.
I decided to choose letters: A, B, F, Q, V

|
|
Fig. E2.1.4 Letters chosen (10/09/23) |
Before beginning the process of creating the font, I added the guidelines on the artboard.

|
|
Fig. E2.1.5 "Tyd" technique (10/09/23) |
For my reference font, I decided to use Gili Sans Std. To begin the process, I put the dissected letters next to the Gili Sans Std letters and began to create a consistency between both fonts.

|
|
Fig. E2.1.6 Letter 'A' #1 (11/09/23) |

|
|
Fig. E2.1.7 Letter 'B' #1 (11/09/23) |

|
|
Fig. E2.1.8 Letter 'F' #1 (11/09/23) |

|
|
Fig. E2.1.9 Letter 'Q' #1 (11/09/23) |

|
|
Fig. E2.1.10 Letter 'V' #1 (11/09/23) |
Not many changes to the letterforms, however, I made it look even more consistent to the reference font. I began to make more changes to it.

|
|
Fig. E2.1.11 Letter 'A' #2 (11/09/23) |

|
|
Fig. E2.1.12 Letter 'B' #2 (11/09/23) |

|
|
Fig. E2.1.13 Letter 'Q' #2 (11/09/23) |

|
|
Fig. E2.1.14 Letter 'V' #2 (11/09/23) |
In the end, this is what I came up with.
First dissection:

|
|
Fig. E2.1.15 First Dissection (11/09/23) |

|
|
Fig. E2.1.16 Final Design (11/09/23) |
Full process:

|
|
Fig. E2.1.17 Full Process (11/09/23) |

|
|
Fig. E2.1.18 Final Process (12/09/23) |

|
|
Fig. E2.1.19 Final Design (12/09/23) |
These are the final letterforms individually:

|
|
Fig. E2.1.20 Letter 'A' (Final) (12/09/23) |

|
|
Fig. E2.1.21 Letter 'B' (Final) (12/09/23) |

|
|
Fig. E2.1.22 Letter 'F' (Final) (12/09/23) |

|
|
Fig. E2.1.23 Letter 'Q' (Final) (12/09/23) |

|
|
Fig. E2.1.24 Letter 'V' (Final) (12/09/23) |
This is the final letterforms and I would say this is much better than the first attempt. It looks a lot sharper and neater. It also has a consistency to it compared to the first set.
Final Font (PDF)
<iframe src="https://drive.google.com/file/d/1BLE7sq-lcCmlU3csdiCYXZPGbC1jKbSf/preview" width="640" height="480" allow="autoplay"></iframe>
Once exercise 2 (part 1) is completed, we need to combine the letterforms with an image that relates to the image we chose for the letterforms. We basically need to make a poster. The text must be woven into a symbolical relationship with the image. The letters do not need to be turned into a word, it can be totally random.
Requirements:
Artboard size: 1024px x 1024px
As I was absent on week 3 due to being sick, I didn't get any new information for this part of the exercise. So I decided to go through other students' blogs and hoped that I got new information. After doing so, I managed to gain new information which are: the artboard size, text should be aligned, poster should be a movie poster.
Since my initial image was a marble table, I used a marble image as the background of the poster to match with my font.
This is the image I decided to use:

|
|
Fig. E2.2.1 Background image (16/09/23) |
This is what I've come up with in the end:

|
|
Fig. E2.2.2 Initial Poster (16/09/23) |
In the next class, I received feedback for my poster and Mr. Vinod suggested that I decrease the opacity of the title so you are able to see the lines in the background. Other than that, decrease the size of the names on top so it does not get in the way of the main title.
After updating, this is what I came up with:
.png)
|
|
Fig. E2.23 Final Poster (20/09/23) |
I changed the opacity to 80% and decreased the point size for the names from 26pt to 22pt.
Final Poster
<iframe src="https://drive.google.com/file/d/1neq4oFvGXh7eEm1gOEHu9p72_dw0CTER/preview" width="640" height="480" allow="autoplay"></iframe>
FEEDBACK
Week 1
General Feedback: No feedback as it was the first class.
Specific Feedback: No feedback as it was the first class.
Week 2
General Feedback: Must use margins. Make sure to make random system as random as possible.
Specific Feedback: Make sure to align texts to the point for radial system.
Week 3
General Feedback: ABSENT
Specific Feedback: ABSENT
Week 4
General Feedback: Mr. Vinod said to us "In any good form, there's good meaning".
Specific Feedback: Names on movie poster are too heavy. Make the title transparent so the background is kinda visible. Explore soft light and such for the poster.
FURTHER READING
For further reading, I went on Kreatifbeats.com and read through the "Finding Type: A Novel Typographic Exercise" post, which was recommended in class by Mr. Vinod. It was also published by Mr. Vinod himself.
This post was very useful for me as it helped me understand the process for the second task a lot better. There were also examples of fonts created from man-made objects which inspired me to try my absolute best; the examples shown were really nice and I could only dream to have that much creativity.
After reading through this post, I realised that I should really read more posts from Kreatifbeats. I could easily gain more knowledge and potentially gain more ideas for future projects.
REFLECTION
Experience:
This task was about 4 weeks long and it was our first task in Advanced Typography. As it was our first task, I had to get used to using all of the Adobe apps again which didn't take too long but I was still kinda rusty. However, once I managed to get used to the apps, I found that the task was quite enjoyable to do. I thought that the second exercise was gonna be difficult but to my surprise, it was actually quite fun to do. Overall, I'd give this task 8/10 in terms of enjoyability and 6/10 in terms of difficulty as I kinda struggled in the first 2 weeks.
Observation:
Ever since semester 1, I would always observe other people's works to gain some ideas or inspirations before working on my own work. I did the exact same for this task as well. I looked at fellow student's blogs, past student's blogs, and also the examples Mr. Vinod would show during class. Going through the blogs helped a lot.
Findings:
During these 4 weeks, I realised that I'm starting to enjoy Adobe Illustrator a lot more now compared to my previous semester. I would find myself going on social media to look for tips & tricks for Adobe Illustrator. I didn't manage to find any tips that would be useful for this task, but it doesn't hurt to have extra knowledge.







Comments
Post a Comment