TYPOGRAPHY - TASK 3: TYPE DESIGN & COMMUNICATION
23rd May 2023 - 26th June 2023 (Week 8 - Week 13)
Azim Azariff Bin Azahar (0353583)Bachelor of Design (Honours) in Creative Media
Typography - Task 3: Design & Communication
 |
| Image from janhorcik.tumblr.com |
LECTURES
Refer to Task 1.
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1jaONs84hYEkPoGakuJEI0yBZZdhBLwEN/preview"
width="640" height="480" allow="autoplay"></iframe>
TASKS
Task 3: Type Design & Communication
We are tasked to design a limited number of western alphabets. We then have to start with rough sketches before beginning the digitisation process on Adobe Illustrator. The letters we are using are: A, E, T, K G, R, I, Y, M, P, N.
Sketches
We were given a choice whether to write the letters in lowercase or uppercase. These are a few of my attempts before the digitisation process:

|
|
Fig. 1.1.1 First attempt (30/05/23) |
I wanted to have a minimalistic look to my font just like the 'Futura Std'
font. So my first attempt was nothing much to be honest, I was just trying
to see what I could come up with on the spot.

|
|
Fig. 1.1.2 Second attempt (30/05/23) |
My second attempt I began to use 5 different types of pens/markers. I
wrote the letters in both lowercase and uppercase because I wanted to
see if I'd suddenly prefer the look of the lowercase letters. The
writing are all similar because that was the style I was going
for.

|
|
Fig. 1.1.3 Third attempt (30/05/23) |
After completing the second attempt, I did the same thing by writing
the letters with 5 different pens/markers, however, I chose my
favourites between lowercase and uppercase from the second attempt.
Before creating my go-to font, I realised that I really liked writing
with the 'Sharpie'. Also, out of the 5 different writings, I really
liked the 'Fine point marker' writing.

|
|
Fig. 1.1.4 Final attempt (30/05/23) |
As I said previously, I like writing with the 'Sharpie' and I also liked
the 'Fine point marker' writing from my third attempt. So in the end, I
mixed both by using the 'Sharpie' whilst writing like how I did with the
'Fine point marker'.
After writing a whole page of the same letters, we then needed to decide the best writing for each individual letter. In the final attempt image, I placed dots on the letters I think are the nicest. These are those letters:

|
|
Fig. 1.1.5 Chosen letters (30/05/23) |
Font Reference

|
|
Fig. 2.1.1 Futura Std (30/05/23) |
I chose Futura Std as my reference as it's one of my personal favourites
because it is really minimal. I basically based my font on Futura Std with
the whole minimalistic look, however, my font looks different.
Deconstruction Process
I decided to deconstruct a few letters from the font "Futura Std". The letters I've chosen were A, E, K. Below are the deconstructed letters:
From my initial observation, the letters looked even to the eye, however, after deconstructing these letters, I realised they are slightly off from being even.
Letter A:
If you closely look at the top of letter A, it is not centered to the letter.
Letter E:
The middle horizontal bar is not the same length as the top bar and bottom bar. Also, the gap in between the top bar and middle horizontal bar is smaller than the gap in between the bottom bar and middle horizontal bar.
Letter K:
The right stroke is not connected to the vertical line unlike the left stroke. The right stroke is connected to the left stroke, however, very close to the vertical line. Also, the left stroke is not vertically aligned to the right stroke.
As I have completed the physical part of this task and also the
deconstruction process, I can move onto the digitising process.
Deconstruction Process
I decided to deconstruct a few letters from the font "Futura Std". The letters I've chosen were A, E, K. Below are the deconstructed letters:

|
|
Fig. 3.1.1 Deconstructed Futura Std "A" (02/06/23) |

|
|
Fig. 3.1.2 Deconstructed Futura Std "E" (02/06/23) |

|
|
Fig. 3.1.3 Deconstructed Futura Std "K" (02/06/23) |
From my initial observation, the letters looked even to the eye, however, after deconstructing these letters, I realised they are slightly off from being even.
Letter A:
If you closely look at the top of letter A, it is not centered to the letter.
Letter E:
The middle horizontal bar is not the same length as the top bar and bottom bar. Also, the gap in between the top bar and middle horizontal bar is smaller than the gap in between the bottom bar and middle horizontal bar.
Letter K:
The right stroke is not connected to the vertical line unlike the left stroke. The right stroke is connected to the left stroke, however, very close to the vertical line. Also, the left stroke is not vertically aligned to the right stroke.
Digitising Process
Before beginning the digitising process, Mr. Vinod told us to watch the Typo Task 3A Typeface Construction (Shapes) on the Youtube playlist.

|
|
Fig. 4.1.1 Guides (08/06/23) |

|
|
Fig 4.1.2 Guides (08/06/23) |
To create the guides, I had to to type "Tyd" using the default font in
Adobe Illustrator "Myriad Pro".
- Ascender Line
- Cap Line
- Median Line
- Baseline
- Descender Line
A few examples of constructing letters:
Letter A
- Ascender Line
- Cap Line
- Median Line
- Baseline
- Descender Line
A few examples of constructing letters:
Letter A

|
|
Fig. 4.1.3 Process of constructing "A" (08/06/23) |
.png)
|
|
Fig. 4.1.4 Process of constructing "A" (Outline) (08/06/23) |
Letter E

|
|
Fig. 4.1.5 Process of constructing "E" (08/06/23) |
.png)
|
|
Fig. 4.1.6 Process of constructing "E" (Outline) (08/06/23) |
Letter K

|
|
FIg. 4.1.7 Process of constructing "K" (08/06/23) |
.png)
|
|
FIg. 4.1.8 Process of constructing "K" (Outline) (08/06/23) |
These are a few examples of how I created the letters. Firstly, I
created the letter using the shape tool whilst following the guides.
Secondly, I would group the shapes and use the "pathfinder" tool to make
the shape into one. Lastly, I used the direct selection tool to create
the curvy elements to the letters.
Initially (before creating the ones above), I found this task very difficult because I was creating the letters using the "Pen Tool". Here's an example of what it turned out to look like when I used the pen tool:
Initially (before creating the ones above), I found this task very difficult because I was creating the letters using the "Pen Tool". Here's an example of what it turned out to look like when I used the pen tool:

|
|
Fig. 4.1.9 Initial construction (08/06/23) |
After creating this version, I didn't really like it so I redid it.
.png)
|
|
Fig. 4.1.10 Punctuation construction (10/06/23) |
This is what I did when creating the punctuations. I basically used the
"Myriad Pro" as reference when creating my version.
Final Version
Final Version

|
|
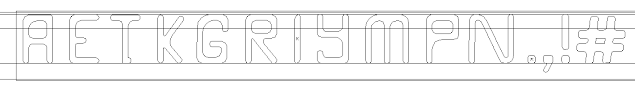
Fig. 5.1.1 Outline version (12/06/23) |
.png)
|
|
Fig. 5.1.2 Final version (12/06/23) |
This is the final version of the font I have created. I honestly really
like it, especially when I compare it to the initial version I created.
Using the direct selection tool made my life so much easier. You can also
see that some parts of each letter is a lot more curvier than the rest of
the letter. For example:

|
|
Fig. 5.1.3 Letter A (12/06/23) |

|
|
Fig. 5.1.3 (12/06/23) |
You can see that it's not symmetrically curved on all sides. The top
left side is much more curved than the others.
Developing Font in FontLab
Before using FontLab, I watched the FontLab videos from Mr. Vinod. These
videos are very useful before beginning this section.
After putting all of my created letters into FontLab, I did all of the necessary kernings to the glyphs in the metrics tab. This is the metrics view:
I created three different posters with three different phrases. Of course in
the end I chose the "I am prime, I am king, Greet me!" phrase. When creating
the poster, I made sure to keep in mind of the important notes Mr. Vinod had
mentioned such as font size always has to be the same. Keep in mind, we only
had a limited amount of letters to use for this poster.
.png)
|
|
Fig. 6.1.1 FontLab (18/06/23) |
.png)
|
|
Fig. 6.1.1 FontLab (18/06/23) |
After putting all of my created letters into FontLab, I did all of the necessary kernings to the glyphs in the metrics tab. This is the metrics view:
|
|
|
Fig. 6.1.2 Metrics Tab (18/06/23) |
Next I typed out the phrase I want to put for my A4 poster into
FontLab. I saw someone use the phrase "I am a type god, obey me!" and I
wanted to do something similar to that.

|
|
Fig. 6.1.3 Phrase for poster (18/06/23) |
.png)
|
|
Fig. 6.1.4 Phrase for poster (18/06/23) |
A4 Poster Digitisation
These are the 3 posters I came up with:

|
|
Fig. 7.1.1 First A4 Poster (23/06/23) |

|
|
Fig. 7.1.2 Second A4 Poster (23/06/23) |

|
|
Fig. 7.1.3 Third A4 Poster (23/06/23) |
I actually loved all of these posters but in the end I chose the second one
as I think it has the coolest layout out of the three.
Final Outcome
(The only letters and punctuations you can use are: A, E, T, K, G, R, I, Y, M, P, N and . , ! #)
*The letters MUST be capital letters*
*Best used on a Laptop/PC, doesn't work on a phone*
Font download link: https://drive.google.com/drive/folders/1Nbqv8pXKhPaGH50Xud69sylsf56QKeoO?usp=drive_link
(May finish the font during the semester break)
.png)
|
|
Fig. 8.1.1 Final outcome JPEG (24/06/23) |

|
|
Fig. 8.1.2 Final A4 Poster JPEG (24/06/23) |
FINAL DIGITIZATION
<iframe
src="https://drive.google.com/file/d/1dG1eb7M_iFz6c7gDeYF5vj0OtfRSds_e/preview"
width="640" height="480" allow="autoplay"></iframe>
<iframe
src="https://drive.google.com/file/d/1dwWCgso5LX7Iq1mdn-yKd1sZ_1KMshm7/preview"
width="640" height="480" allow="autoplay"></iframe>
FEEDBACK
Week 9
General Feedback: I was absent that day as I was sick (Throat infection)
Specific Feedback: I was absent that day as I was sick (Throat infection)
Week 10
General Feedback: Also absent as I was still recovering.
Specific Feedback: Also absent as I was still recovering.
Week 11
General Feedback: Don't simply do the hashtag. If current letters in fontlab are not okay, just replace them with new ones.
Specific Feedback: Make sure the hashtag is not the same height as the letters.
Week 12
General Feedback: Make sure to use Helvetica or Univers when writing your name and font name. Make sure to keep letters the same font size.
Specific Feedback: Try out different layout designs.
REFLECTION
Experience:
This week is by far the most stressful one yet. I've had many problems to deal with ever since Mr. Vinod briefed us on this project. Being so stressed with life in general does not help make the project easier whatsoever. However, there were times where I genuinely enjoyed doing this project such as making the poster. Creating the font was stressful at first but once I got the hang of it, it was quite fun at time.
Observations:
Similar to my previous tasks, I would mostly observe other students and previous students' work. I realised that when creating the font, I didn't really observe anyone's work. I mostly observed when creating the poster. I needed to look for some ideas and in the end I managed to create a nice poster (to me that is).
Findings:
I realised that I'm constantly looking at the fonts used in posters now. For example, when driving home from uni, I would always look at signboards or billboards and think of ways of how I would design those. It also made me realise that posters do not need to be filled with many designs, it can look very simple but it could be so effective as well.
FURTHER READING
Summary: This Youtube video basically teaches me a lot of ways on how to customise a font in Adobe Illustrator. I only decided to watch this two weeks after receiving the brief, I really wished I watched this earlier. Highly recommended.
General Feedback: I was absent that day as I was sick (Throat infection)
Specific Feedback: I was absent that day as I was sick (Throat infection)
Week 10
General Feedback: Also absent as I was still recovering.
Specific Feedback: Also absent as I was still recovering.
Week 11
General Feedback: Don't simply do the hashtag. If current letters in fontlab are not okay, just replace them with new ones.
Specific Feedback: Make sure the hashtag is not the same height as the letters.
Week 12
General Feedback: Make sure to use Helvetica or Univers when writing your name and font name. Make sure to keep letters the same font size.
Specific Feedback: Try out different layout designs.
REFLECTION
Experience:
This week is by far the most stressful one yet. I've had many problems to deal with ever since Mr. Vinod briefed us on this project. Being so stressed with life in general does not help make the project easier whatsoever. However, there were times where I genuinely enjoyed doing this project such as making the poster. Creating the font was stressful at first but once I got the hang of it, it was quite fun at time.
Observations:
Similar to my previous tasks, I would mostly observe other students and previous students' work. I realised that when creating the font, I didn't really observe anyone's work. I mostly observed when creating the poster. I needed to look for some ideas and in the end I managed to create a nice poster (to me that is).
Findings:
I realised that I'm constantly looking at the fonts used in posters now. For example, when driving home from uni, I would always look at signboards or billboards and think of ways of how I would design those. It also made me realise that posters do not need to be filled with many designs, it can look very simple but it could be so effective as well.
FURTHER READING
Summary: This Youtube video basically teaches me a lot of ways on how to customise a font in Adobe Illustrator. I only decided to watch this two weeks after receiving the brief, I really wished I watched this earlier. Highly recommended.




Comments
Post a Comment